9 Simple Techniques For Litespeed Cache Vs. Wp Rocket
Wiki Article
The 8-Second Trick For Litespeed Cache Vs. Wp Rocket
Table of ContentsSome Known Facts About Litespeed Cache Vs. Wp Rocket.Getting My Litespeed Cache Vs. Wp Rocket To WorkHow Litespeed Cache Vs. Wp Rocket can Save You Time, Stress, and Money.The 6-Minute Rule for Litespeed Cache Vs. Wp RocketNot known Facts About Litespeed Cache Vs. Wp Rocket
They have a smaller documents dimension, making them simpler to fill. That's a great compromise if you desire better loading performance.
If you're running your website on Word, Press, you're most certainly using plugins and widgets to include capabilities to your website. Plugins are what makes Word, Press such a powerful system. Utilizing also lots of plugins is counterproductive due to the fact that they reduce your web site down. Every plugin you mount adds a little code to your page, making it larger than it need to be.
Let's state your web server is based in Australia, however you have many site visitors from India. Rather than sending files directly from Australia, the CDN can send out data from a server in India, making this process faster and a lot more reliable. Redirects are a natural component of any type of website, and there's nothing wrong with them.
An Unbiased View of Litespeed Cache Vs. Wp Rocket
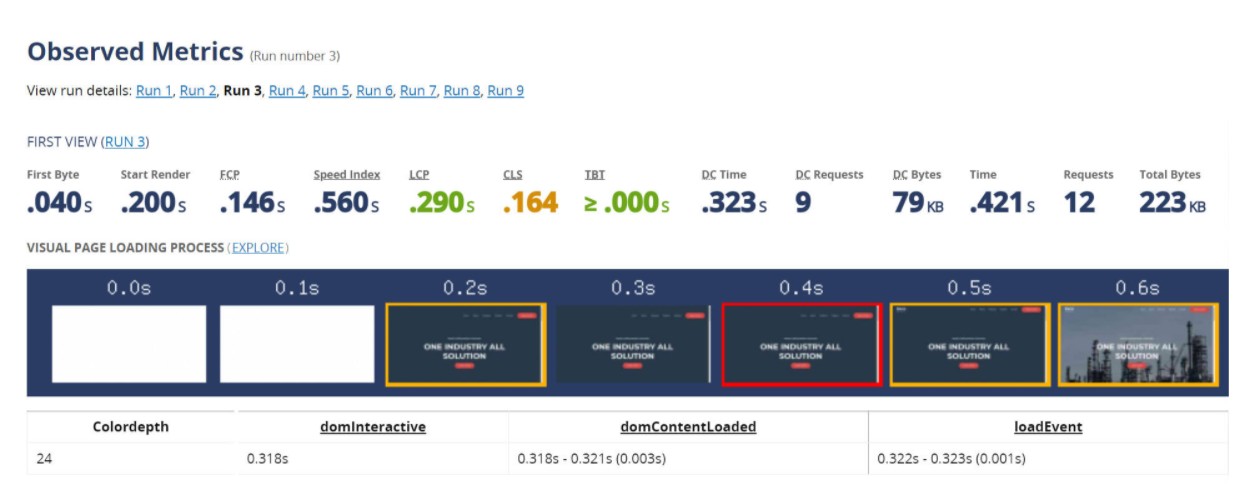
In many instances, they won't significantly reduce you down. However when it comes to redirect chains, they will. By linking as near the final location as possible, you stay clear of developing way too many redirects and thus, minimize your site's load. Unsurprisingly, some of the most effective resources for enhancing your internet site are from Google.It summarizes the customer experience of visitors to your site, demonstrating how many Links pass or fail Core Internet Vitals and other web page experience signals. Lighthouse, for Google Chrome This is one of the most sophisticated efficiency dimension devices readily available and fantastic for benchmarking. Internet, Page, Test This tool supplies a waterfall diagram of exactly how all the properties lots on your internet site.
Every customer is various. Find out who your individuals are, exactly how they access your site, and what they do while they're there.
Utilize the suggestions to obtain started on improving your page speed, however do take these with a grain of salt. They are wonderful beginning factors, however there is so a lot extra you can do!

This will certainly minimize latency and outcome in enhancements to your page speed because it decreases any opportunity of a hold-up or the number of round trips generated.
All About Litespeed Cache Vs. Wp Rocket
As website innovation, like the development and broad use Java, Manuscript libraries, has actually advanced gradually, the usage of this technology has actually been tempered by the speed, or data transfer, of Web connections and the handling and memory resources of gadgets. Simply put: the a lot more information and resources the web server sends to the web browser, the longer it takes to provide the "bundle" across a web link and the slower the web page will be visually rendered in the internet browser and become usable.
This is so when a visitor visits this internet site again, it does not have to refill the whole web page. This benefits web page speed, as this minimizes time spent sending out multiple HTTP demands to the web server. An extra benefit is the reduction of bandwidth and consequently the overall expense of organizing your site.
This will reduce latency and result in enhancements to your page speed due to the fact that it reduces any kind of opportunity of a delay or the number of round trips produced.
As website innovation, like the growth and broad use Java, Script collections, has actually advanced gradually, making use of this modern technology has been tempered by the rate, or bandwidth, of Net links and the processing and memory sources of tools. Basically: the much more data and resources the web server sends out to the web browser, the longer it requires to supply the "bundle" across an internet link and the slower the page will certainly be visually provided in the web browser and end up being usable.
Web page rate effects traffic throughout all channels and sources, yet because Google has led advancements in operation page speed in internet search ranking algorithms, lowering latency has actually ended up being Visit This Link a core element of search engine optimization. While anything that adds time to the web page providing procedure is a web page rate element, there are several problems that are most common: The time in between when the customer or internet browser demands the page and the preliminary action from the web server is referred to as the server reaction time, likewise determined as Time To First Byte (TTFB), or the moment at which the server sends out the very first data that the web browser can use to construct and make the web page.
Report this wiki page